 直接当ページへの来訪者は
直接当ページへの来訪者は| ----- Contents ----- ● YouTube のコントロールバーを動画の下へ移動してスタイル改善の Before → After ● 拡張機能をインストールして設定 ● Google 検索結果の未読/既読リンク文字色を設定する方法 ● 参考として、各ブラウザのメモリ使用量と Comodo Dragon ブラウザ ・ ブラウザのバージョン
|
||||
 YouTube のコントロールバーを動画の下へ移動してスタイル改善の Before →
After YouTube のコントロールバーを動画の下へ移動してスタイル改善の Before →
After |
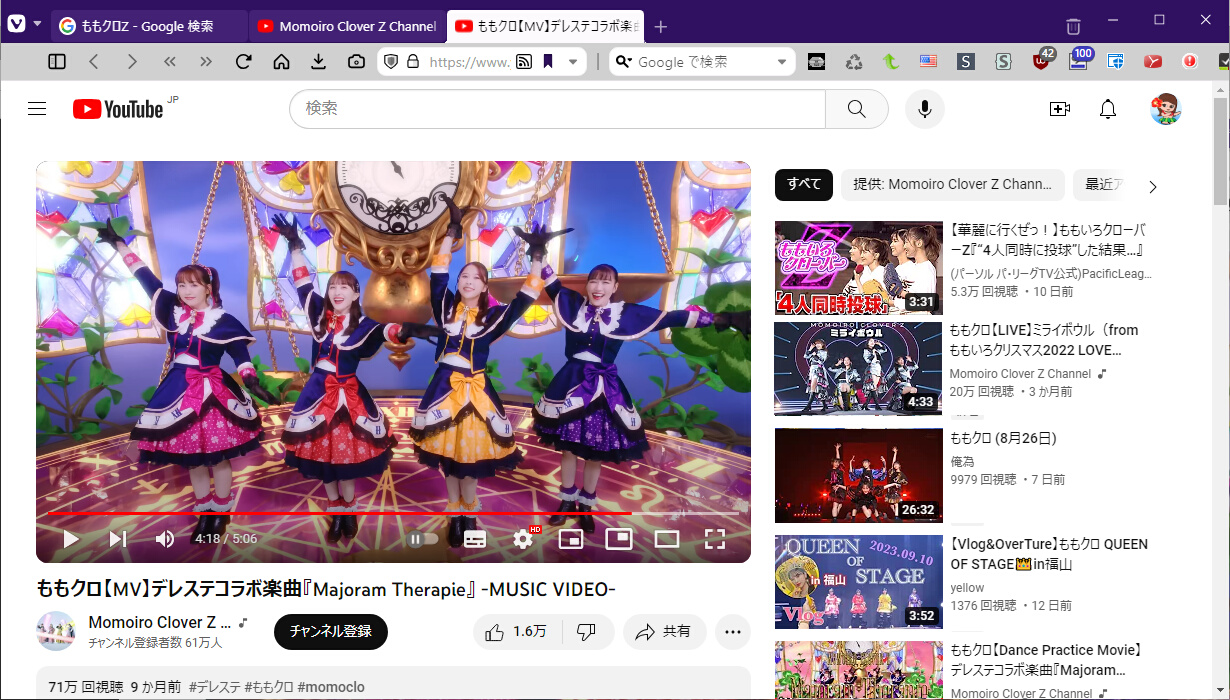
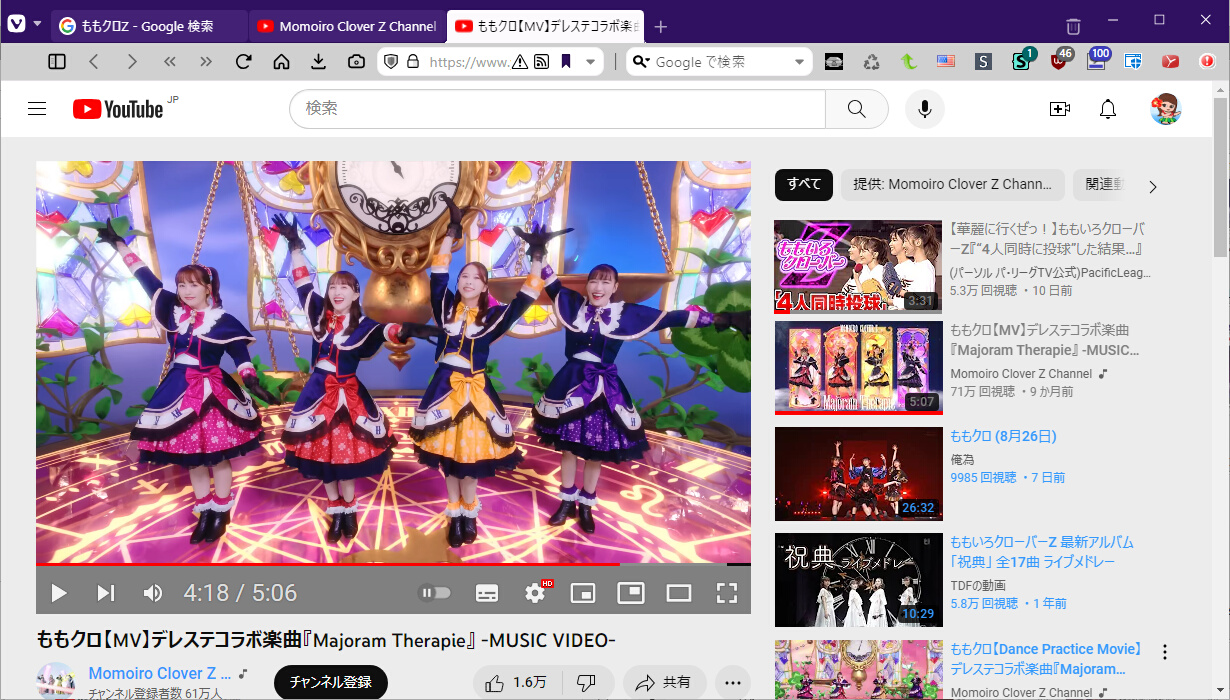
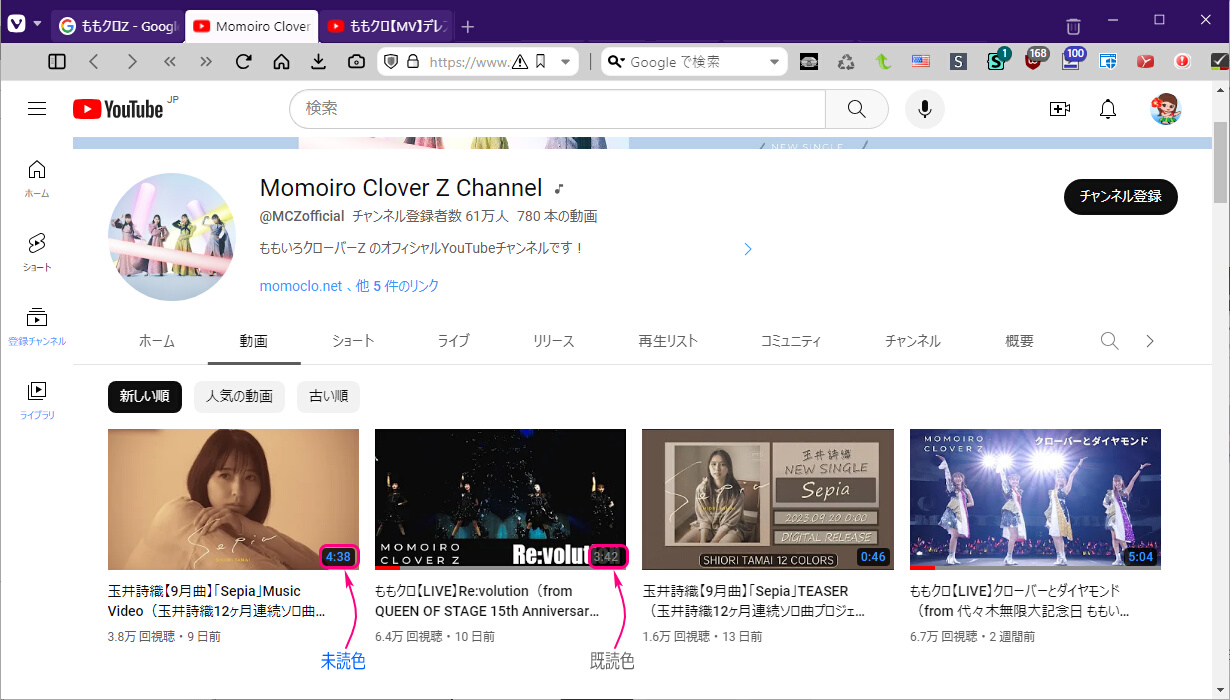
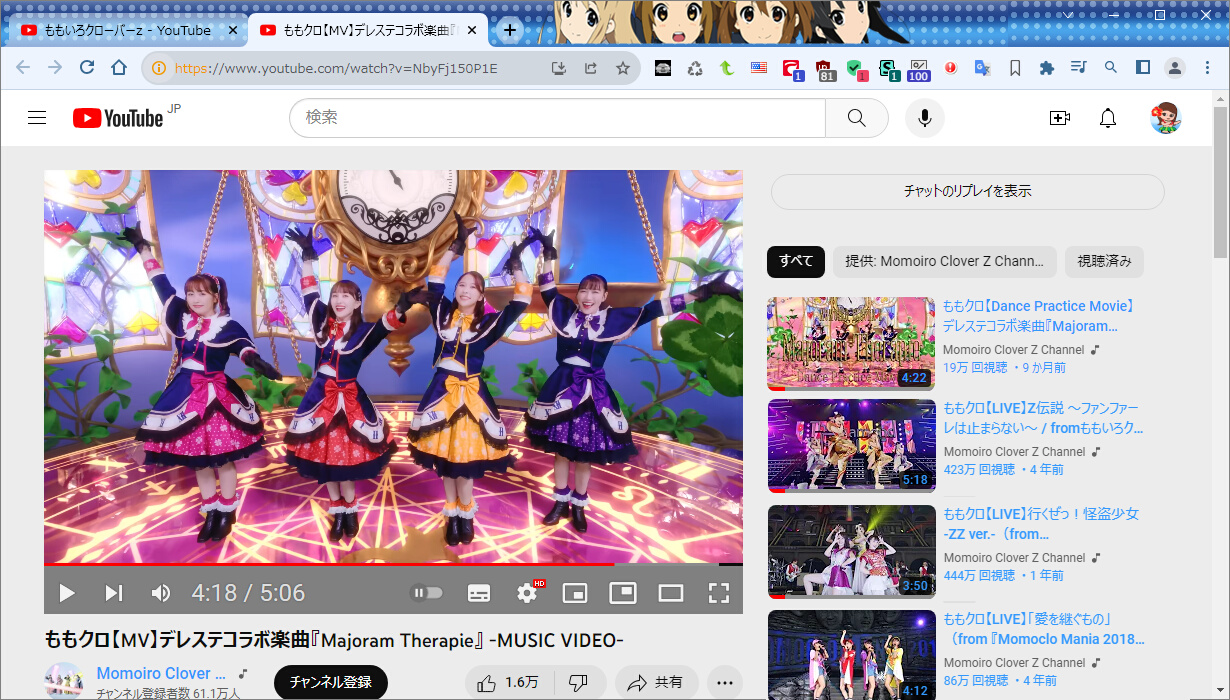
 ▲ スタイル改善前の Vivaldi です。  ▲ スタイル改善後の Vivaldi です。 ・ コントロールバーを動画の下へ移動して、動画に被らないようにしました。 ・ コントロールバーの色を濃灰色にして眼に優しくしました。 ・ 再生経過時間を常に表示して、再生位置を常に把握できるようにしました。 ・ 背景色を薄灰色に変更して眼に優しくしました ・ 未読/既読リンク色を改善しました。 ・ 動画下部の山グラフを非表示にしてすっきりさせました ・ 動画下部の薄黒グラデーションを非表示にしてすっきりさせました Chrome ブラウザも Edge ブラウザも Comodo Dragon Portable ブラウザも同様になります。 ※ Chrome Portable 版ブラウザをインストールするとインストール先のドライブもシステムイメージ作成ドライブに含まれてしまい、 システムイメージが巨大化してしまうので、これはインストールしないのが賢明。  ▲ 〔チャンネル〕→〔動画〕画面です。 残念ながら動画タイトルのリンク色が変わりません。 サムネイル内の動画全長時間の色が変わるだけです。 |
 拡張機能をインストールして設定 拡張機能をインストールして設定 |
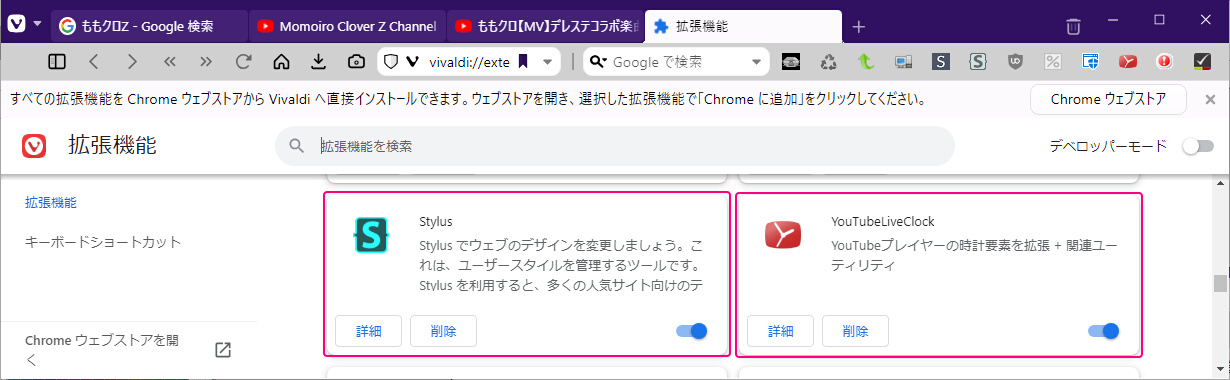
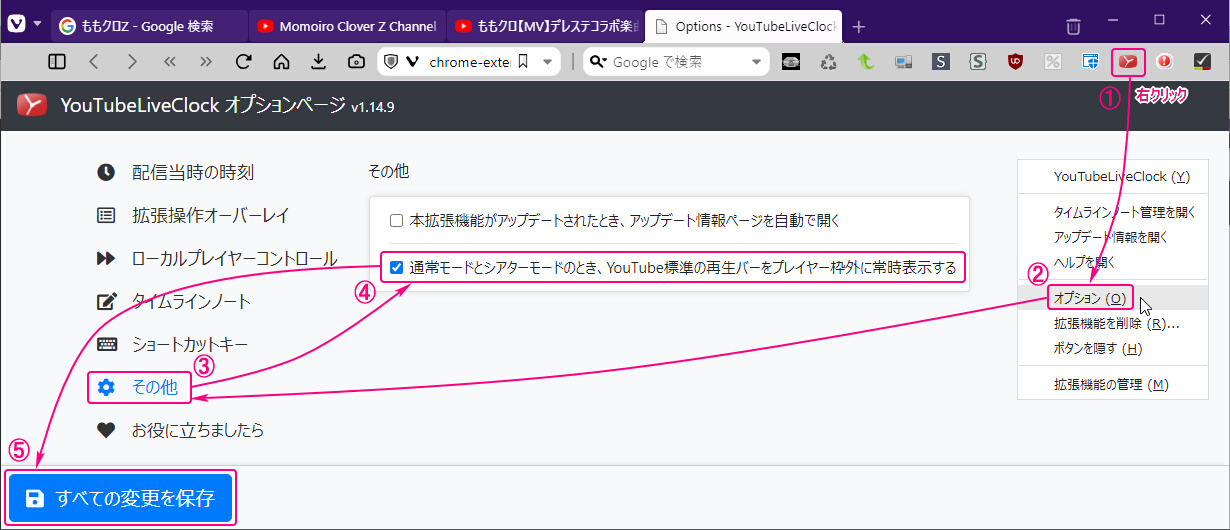
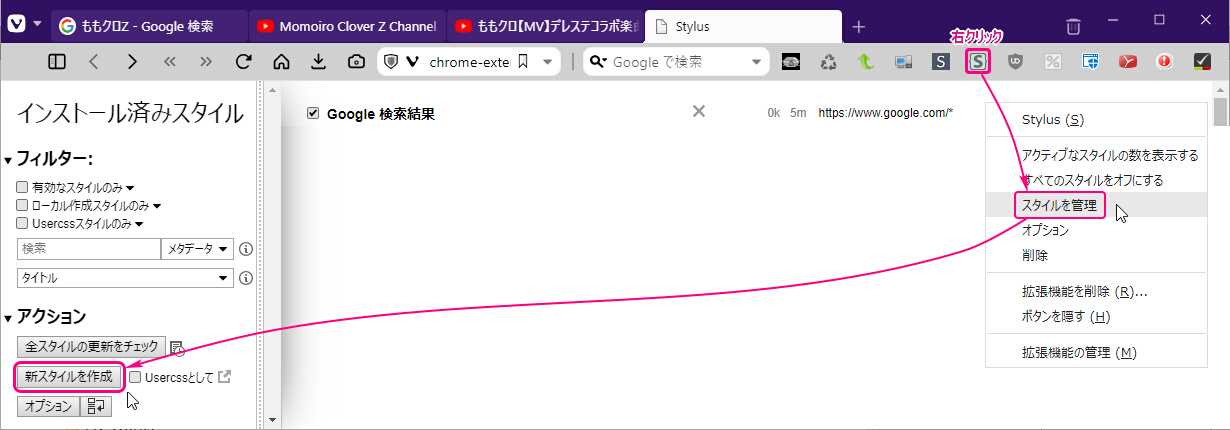
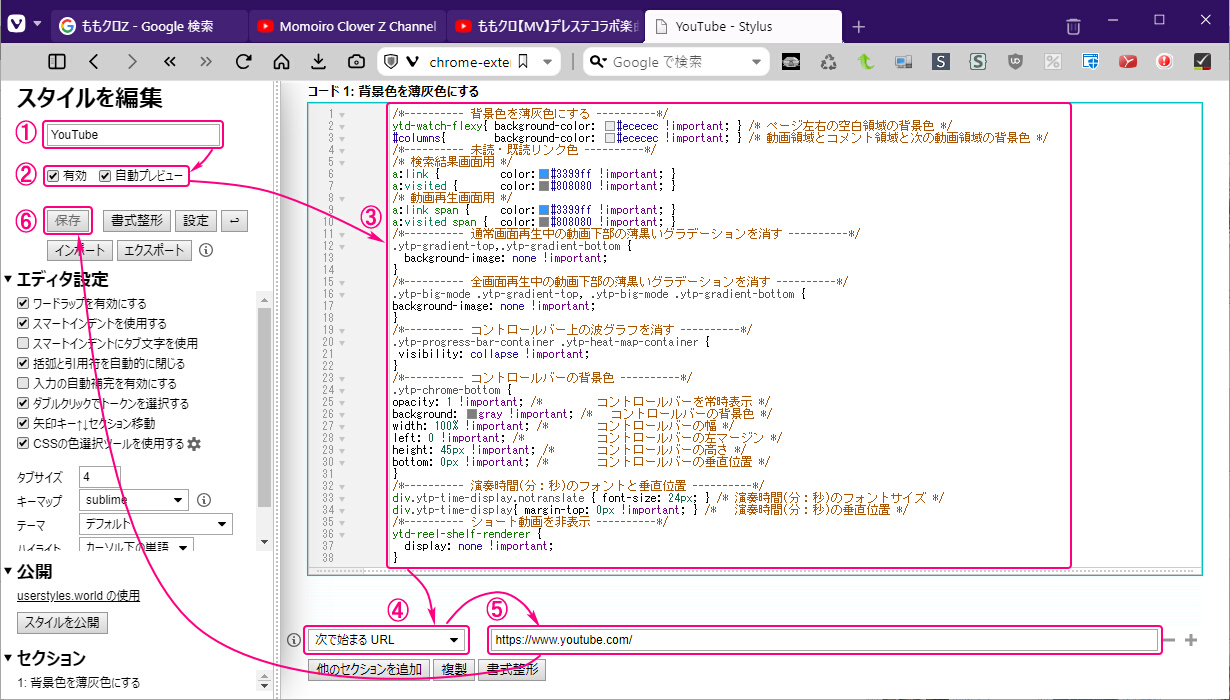
 ▲ Stylus と YouTubeLiveClock の二つの拡張機能をインストールします。  ▲ Improve YouTube! 拡張機能は、他の機能と衝突するのでインストールしません。  ▲ 上図の如くにして YouTubeLiveClock を設定します。  ▲ Stylus 拡張機能の設定画面で〔新スタイルを作成〕をクリックします。  ▲ 次のようにしてスタイルを作成します。 ① スタイルの名前をつけます。 ② 〔有効〕と〔自動プレビュー〕をチェックします。 ③ 下のコードを入力します。 ↓ ここから /*---------- 背景色を薄灰色にする ----------*/ ytd-watch-flexy{ background-color: #ececec !important; } /* ページ左右の空白領域の背景色 */ #columns{ background-color: #ececec !important; } /* 動画領域とコメント領域と次の動画領域の背景色 */ /*---------- 未読・既読リンク色 ----------*/ /* 検索結果画面用 */ a:link { color:#3399ff !important; } a:visited { color:#808080 !important; } /* 動画再生画面用 */ a:link span { color:#3399ff !important; } a:visited span { color:#808080 !important; } /*---------- 通常画面再生中の動画下部の薄黒いグラデーションを消す ----------*/ .ytp-gradient-top,.ytp-gradient-bottom { background-image: none !important; } /*---------- 全画面再生中の動画下部の薄黒いグラデーションを消す ----------*/ .ytp-big-mode .ytp-gradient-top, .ytp-big-mode .ytp-gradient-bottom { background-image: none !important; } /*---------- コントロールバー上の波グラフを消す ----------*/ .ytp-progress-bar-container .ytp-heat-map-container { visibility: collapse !important; } /*---------- コントロールバーの背景色 ----------*/ .ytp-chrome-bottom { opacity: 1 !important; /* コントロールバーを常時表示 */ background: gray !important; /* コントロールバーの背景色 */ width: 100% !important; /* コントロールバーの幅 */ left: 0 !important; /* コントロールバーの左マージン */ height: 45px !important; /* コントロールバーの高さ */ bottom: 0px !important; /* コントロールバーの垂直位置 */ } /*---------- 演奏時間(分:秒)のフォントと垂直位置 ----------*/ div.ytp-time-display.notranslate { font-size: 24px; } /* 演奏時間(分:秒)のフォントサイズ */ div.ytp-time-display{ margin-top: 0px !important; } /* 演奏時間(分:秒)の垂直位置 */ /*---------- ショート動画を非表示 ----------*/ ytd-reel-shelf-renderer { display: none !important; } ↑ ここまで(コメント文以外の本文に日本語スペース又は日本語文字が混入すると正常動作しません) ④ 次で始まる URL を選択します。 ⑤ https://www.youtube.com/ ドメインを指定します。 ⑥〔保存〕をクリックします。 ■ YouTube のスタイルが頻繁に更新されてしまうので、この方法がいつまで利用できるかわかりません。 |
 Google 検索結果の未読/既読リンク文字色を設定する方法 Google 検索結果の未読/既読リンク文字色を設定する方法 |
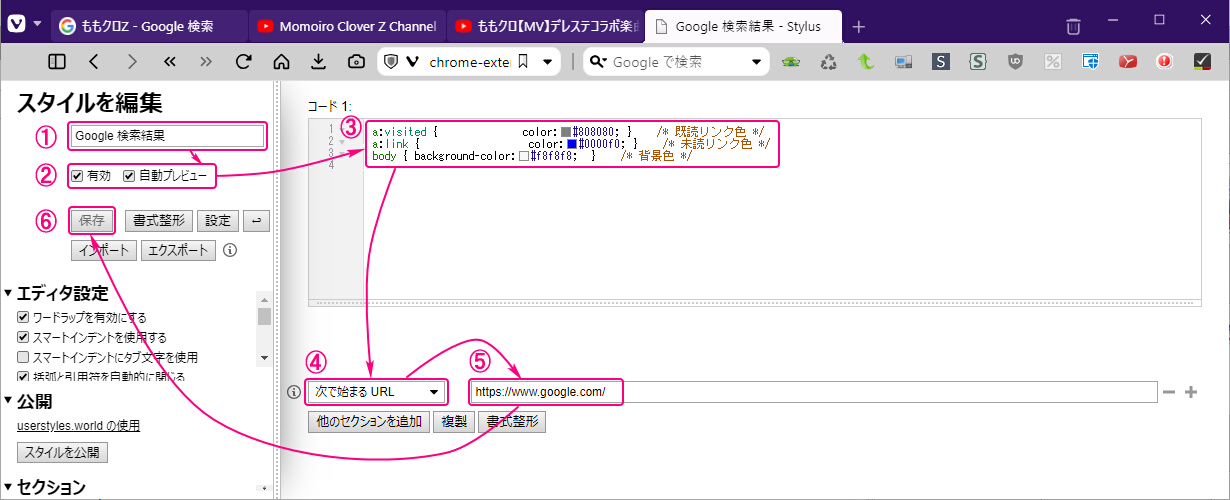
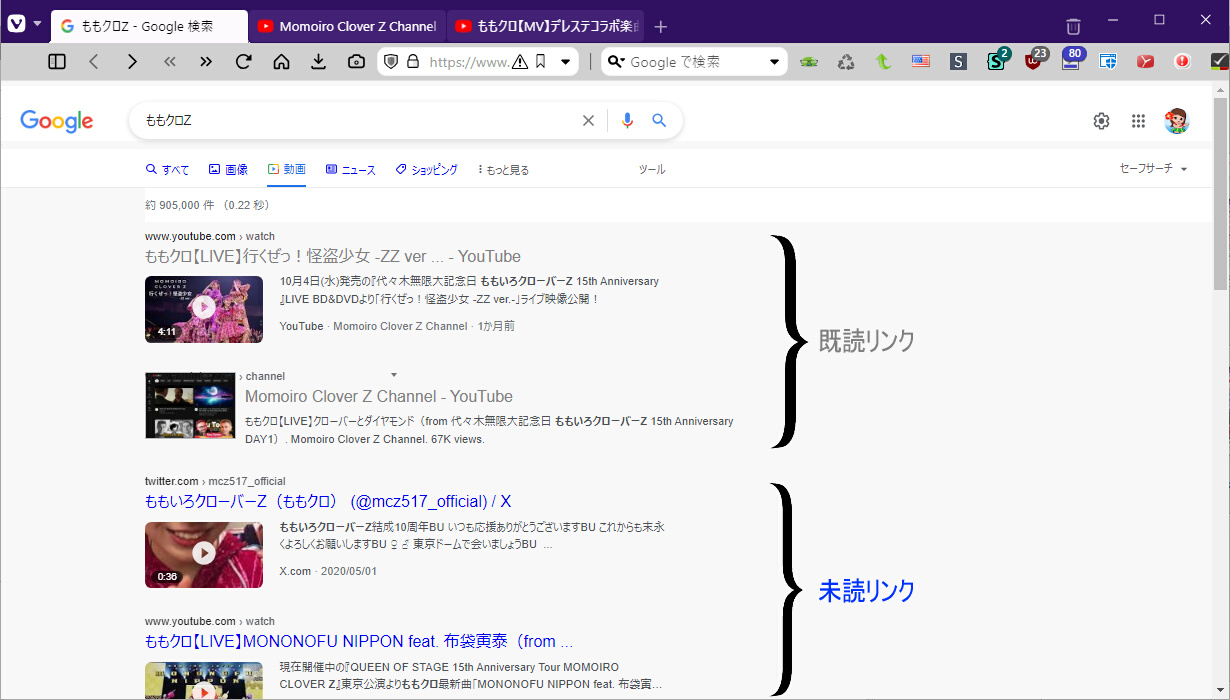
 ▲ 拡張機能 Stylus にて次のスタイルを作成します。 ① スタイルの名前をつけます。 ② 〔有効〕と〔自動プレビュー〕をチェックします。 ③ 下のコードを入力します。 ↓ ここから a:visited { color:#808080; } /* 既読リンク色 */ a:link { color:#0000f0; } /* 未読リンク色 */ body { background-color:#f8f8f8; } /* 背景色 */ ↑ ここまで(コメント文以外の本文に日本語スペース又は日本語文字が混入すると正常動作しません) ④ 次で始まる URL を選択します。 ⑤ https://www.google.com/ ドメインを指定します。 ⑥〔保存〕をクリックします。  ▲ このように、Google 検索結果の未読/既読のリンク色を設定しました。 背景色を薄灰色にしてコントラストを下げて眼に優しくしました。 |
 参考として、各ブラウザのメモリ使用量と Comodo Dragon ブラウザ 参考として、各ブラウザのメモリ使用量と Comodo Dragon ブラウザ |
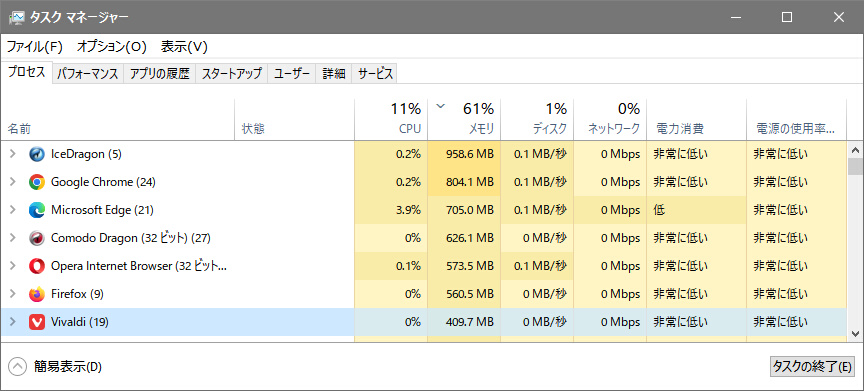
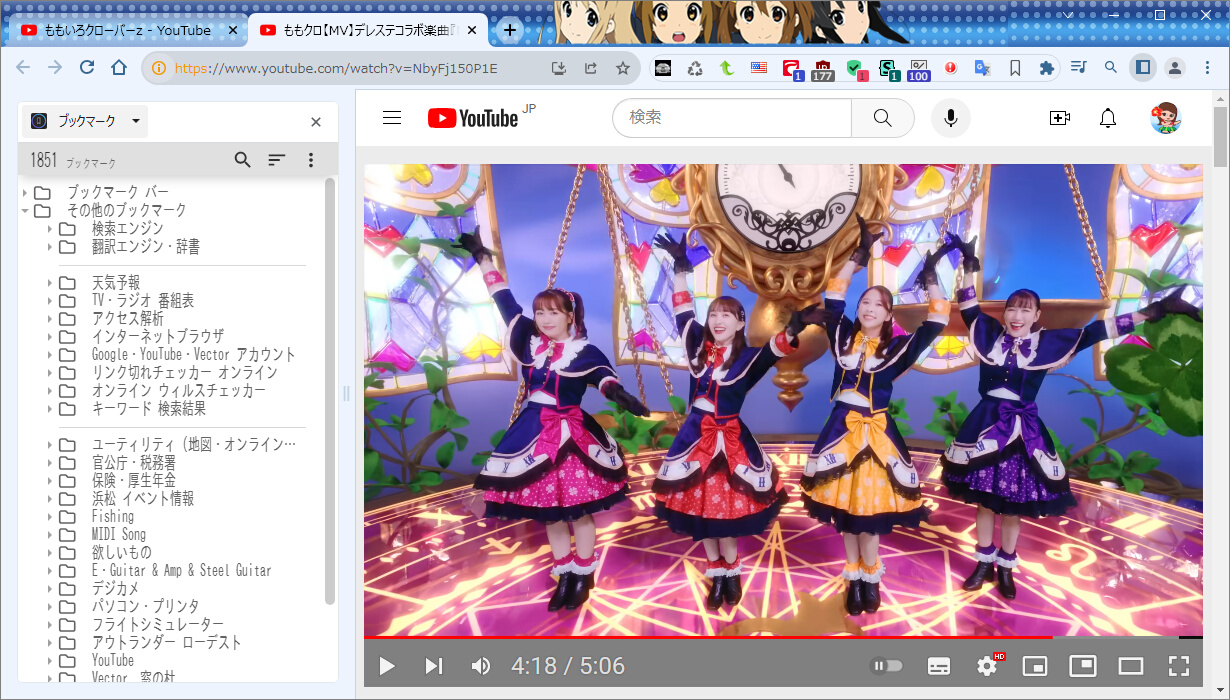
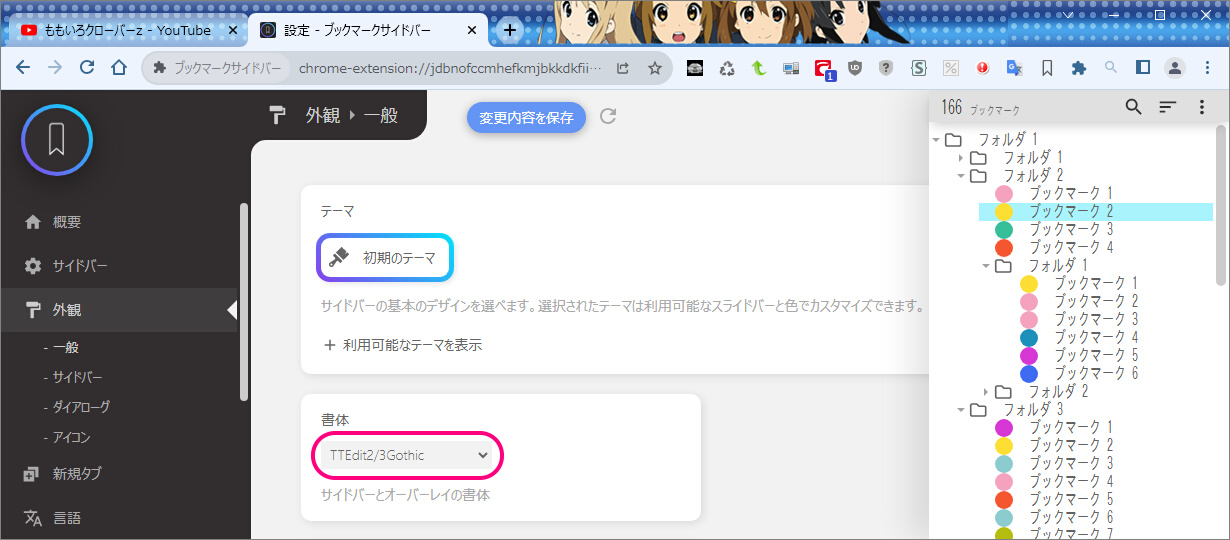
 ▲ 各ブラウザのメモリ使用量です。 Vivaldi ブラウザが最小です。 FireFox よりもブックマークの操作性が優れているので局長はこれを主ブラウザにしています。  ▲ 参考として Comodo Dragon Portable です。YouTube 視聴専用ブラウザとして活躍しています。  ▲ ブックマークパネルを開いた様子です。 Comodo Dragon 内臓の間の抜けたブックマークパネルよりも高密度で表示されています。  ▲ ブックマークパネルの表示密度を上げるために、拡張機能 ブックマークサイドバー をインストールしました。  ▲ ブックマークパネルの表示密度を上げるために、フォント TTEdit2by3Gothic.ttf をインストールして、 〔拡張機能〕→〔ブックマークサイドバー〕→〔詳細〕→〔拡張機能のオプション〕→〔外観〕→〔一般〕にて開くダイアログにて、 ・書体をインストールした TTEdit2by3Gothic に設定します。 〔拡張機能〕→〔ブックマークサイドバー〕→〔詳細〕→〔拡張機能のオプション〕→〔外観〕→〔サイドバー〕にて開くダイアログにて、 ・ブックマーク フォントサイズ ・ブックマーク アイコンサイズ ・フォルダアイコンのサイズ ・ブックマーク行の高さ を適切に設定しました。  |